お客様がWebデザインデータを準備され、弊社へコーディングのみご依頼される際は、デザイナー様のデザイン設計をできる限り再現するため、以下の点を踏まえてデザインデータを作成いただきますようお願い申し上げます。
デザインは必ず実際のサイズで作成をお願いします。
単位は「mm」ではなく「px」で作成ください。
webページのサイズの単位はピクセル(px)なので、「mm」 基準で作成された場合、意図しないレイアウトや文字の大きさとなる恐れがあります。
スマホサイズのデザインは基本的に弊社判断で作成しますのでご了承ください。指定がありましたらデザインのご提出をお願いします。
下層ページの見出しデザインは可能な限り統一してください。
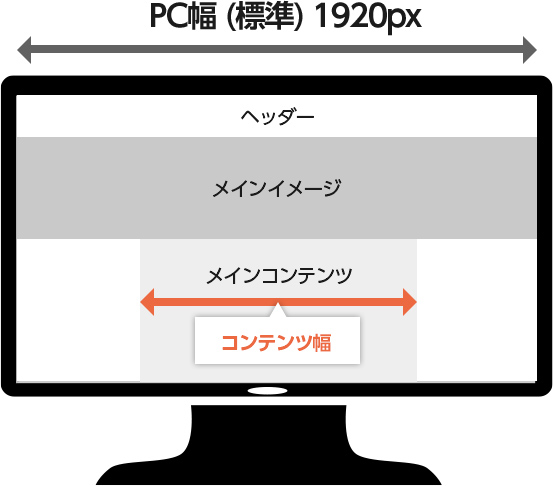
コンテンツ幅の指定をお願いします。
コンテンツ幅とは、Webサイトの中身を入れるために規定する枠を指します。トレンドは 1000px〜1280px となります。
※ヘッダーの内容や、メインイメージの画像などをコンテンツ幅を無視してウインドウ幅いっぱいに広げるケースもあります。
ディスプレイ幅は1920pxを標準に設定します。

カラーは CMYK ではなく、RGB で作成してください。
(例えばブラックは「K100%」ではなく、「#000000」または「#333333」等で設定します。
CMYK設定にて「K100%」で作成したデータをいただくと、RGB環境では「#231815」等と変換されるため、
webサイトとしては「濃い焦げ茶色」として作成されてしまいますのでお気をつけください。)
リンクテキストのデザインをお願いします。
リンクがある文字の色やデザインの指定をお願いします。
モニター上でほぼ同じ色に見えるものは、別々のカラーコードを使用せず、できる限り同じカラーコードをご使用ください。
(例えば「#000000」と「#000001」が同一のデザインデータから抽出されると異なる色としてコーディングしますので、色数によるコードの複雑化を防ぐためです)
デザインとして必要な場合は別の色として指定していただいて結構です。
本文に使用するフォントのサイズを px で指定してください。トレンドは16pxです。
画像は埋込画像だけではなく、元画像を別途添付してください。
Retinaディスプレイ対応のため等倍サイズの他に2倍サイズの画像が必要となるからです。
Illustratorで作成される場合は画像のリンク切れがないようお願いします。
画像名・ファイル名は半角英数で保存してください。(文字化けを起こしたり、画像リンク切れが発生するためです)
対応できるデータ形式は以下となっております。
Photoshop(.psd)、Illustrator(.ai)、XD(.xd)、Figma(.fig)
※Illustratorの場合はアウトライン化前、アウトライン化の後のデータをご用意ください。